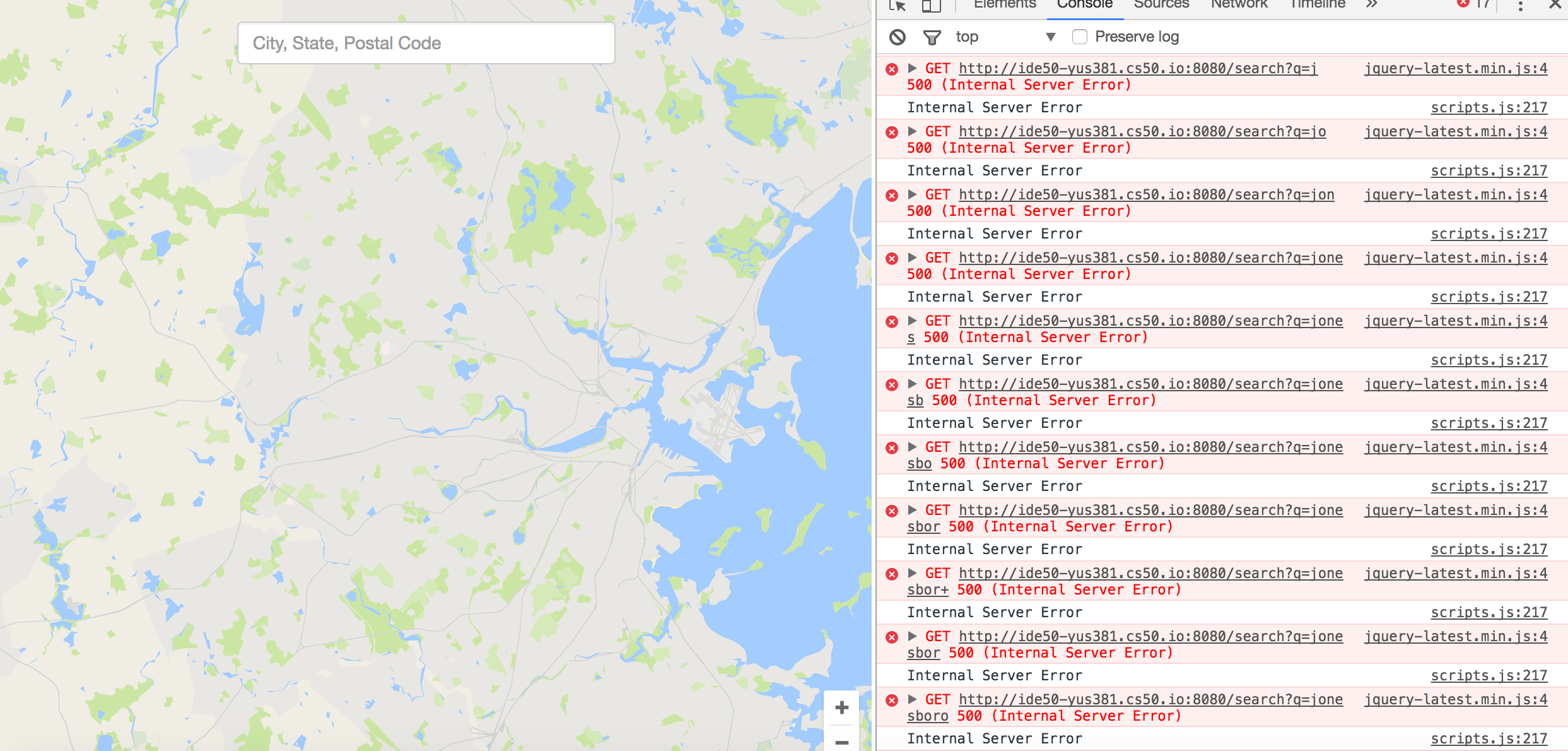
I am slowly progressing, first I couldn't see the map and I fixed that issue but I cannot see articles, locations, etc. Every time I type a place it gives me the error 500. Any help would be appreciated!!
function addMarker(place)
{
// following the "Markers" portion for google maps, a position is required that specifies a LatLng that identifies the initial
//location of the marker using the example as follows:
var myLatLng = new google.maps.LatLng(place["latitude"], place["longitude"]);
//add marker directly to map
var mapOptions = {
zoom: 8,
center: myLatLng
}
var map = new google.maps.Map(document.getElementById("map"), mapOptions);
//instantiate marker
var marker = new google.maps.Marker({
position: myLatLng,
title: place["place_name"] +", "+ place["admin_name1"],
label: place["place_name"] +", "+ place["admin_name1"]
});
//to add marker to map
marker.setMap(map);
//listen for clicks on marker
google.maps.event.addListener(marker, 'click', function() {
showInfo(marker, content);
});
//get articles for place
$.getJSON(Flask.url_for("articles"), {geo: place.postal_code}, function(articles) {
//if articles exist show info window
if (!$.isEmptyObject(articles))
{
//unordered list is ul and it starts using var as data within articles
var content ="<ul>";
//iterate through each loop, each storing into a string
for (var i =0; i < data.length; i++)
{
//store articles into string
content += "<li><a href=\"" + data[i].link + "\">" + data[i].title + "</a></li>";
}
//close list of data in articles
content += "</ul>";
if (data.length == 0)
{
content = "Not available"
}
}
});
}
/**
* Configures application.
*/
function configure()
{
// update UI after map has been dragged
google.maps.event.addListener(map, "dragend", function() {
// if info window isn't open
// http://stackoverflow.com/a/12410385
if (!info.getMap || !info.getMap())
{
update();
}
});
// update UI after zoom level changes
google.maps.event.addListener(map, "zoom_changed", function() {
update();
});
// configure typeahead
$("#q").typeahead({
autoselect: true,
highlight: true,
minLength: 1
},
{
display: function(suggestion) { return null; },
limit: 10,
source: search,
templates: {
suggestion: Handlebars.compile(
"<div>" +
"{{ place_name }}, {{ admin_name1 }}, {{ postal_code }}" +
"</div>"
)
}
});
// re-center map after place is selected from drop-down
$("#q").on("typeahead:selected", function(eventObject, suggestion, name) {
// set map's center
map.setCenter({lat: parseFloat(suggestion.latitude), lng: parseFloat(suggestion.longitude)});
// update UI
update();
});
// hide info window when text box has focus
$("#q").focus(function(eventData) {
info.close();
});
// re-enable ctrl- and right-clicking (and thus Inspect Element) on Google Map
// https://chrome.google.com/webstore/detail/allow-right-click/hompjdfbfmmmgflfjdlnkohcplmboaeo?hl=en
document.addEventListener("contextmenu", function(event) {
event.returnValue = true;
event.stopPropagation && event.stopPropagation();
event.cancelBubble && event.cancelBubble();
}, true);
// update UI
update();
// give focus to text box
$("#q").focus();
}
/**
* Removes markers from map.
*/
function removeMarkers()
{
// remove all markers from map by iterating over each
for (var i = 0, j = markers.length; i < j; i++)
{
markers[i].setMap(null);
}
}