code
var LatLng = {lat: place.latitude, lng: place.longitude};
var marker = new google.maps.Marker({
position: LatLng,
map: map,
title: place.place_name + ", " + place.admin_name1,
label: place.place_name + ", " + place.admin_name1,
});
markers.push(marker);
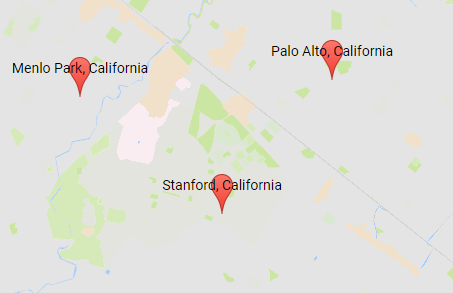
How to move label outside the icon?
Yes, i looking through the site about it, but
1) We may use regular Marker, not MarkerWithLabel
2) In https://developers.google.com/maps/documentation/javascript/markers example is with label inside an icon and not asingle hint howto take it outside
3) In Pset8: How to set label position and font? written:
"Yes the keyword for it is "anchorPoint" see the reference for google.maps.MarkerOptions"
I can't get how to use it properly from https://developers.google.com/maps/documentation/javascript/3.exp/reference#MarkerOptions
Can you give more info?This is so unclear for now

anchorPoint:new google.maps.Point(0, -10)to the MarkerOptions object do?