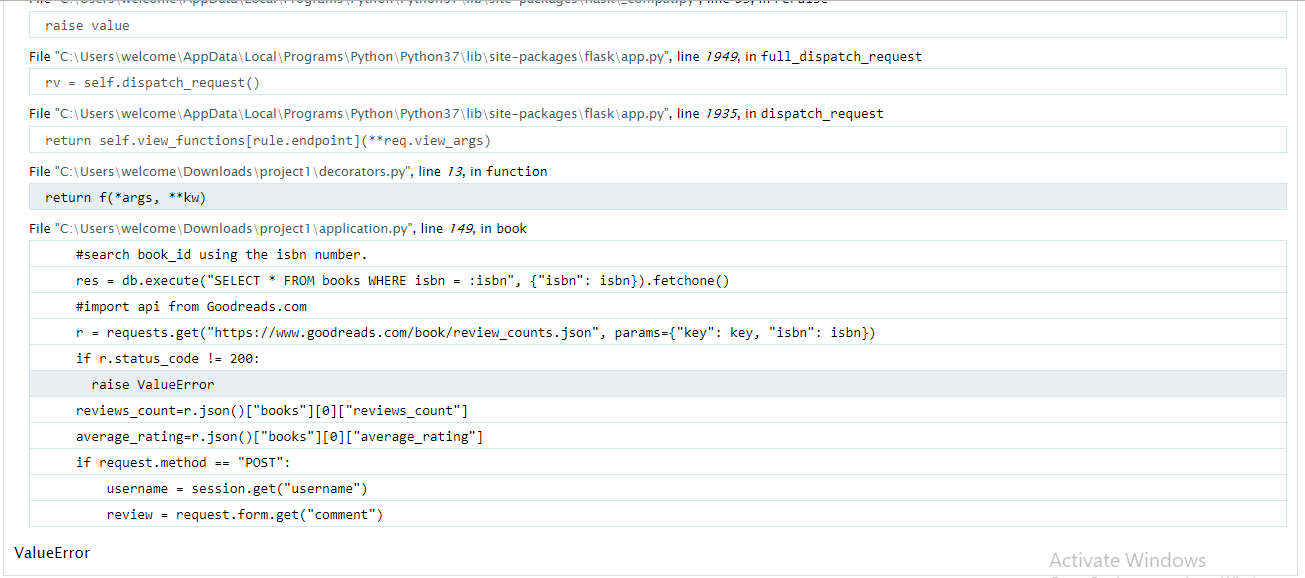
I have been facing an issue with the API, it does not display in the book page in project1 I keep getting the error "Not Found" could someone help me? Check the screenshots of the python code below, and the output in the browser. this is the book.html file code:
{% extends "layout.html" %}
{% block title %}
Book Info
{% endblock %}
{% block content %}
<div class="col">
<h1>{{ {{ book.title }} }}</h1>
<h4>Written by: {{ {{ book.author }} }}</h4>
<h4>Publication Year: {{{{ book.year }}}}</h4>
<h4>ISBN: {{{{ book.isbn }}}}</h4>
</div>
<div class="col">
<h4>Ratings: {{review_statistics['work_ratings_count']}}</h4>
<h4>Average rating: {{review_statistics['average_rating']}}</h4>
<h4><a href="https://www.goodreads.com/search?q={{bookinfo[0]['title']}}">Goodreads page</a>
</h4>
</div>
<h4>Write a review</h4>
{% if reviewed == False %}
<form method="POST" class="form" action="{{url_for('book', isbn=book.isbn)}}">
<div class="form-group">
<select id="rating" name="rating" class="form-control" required>
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
<option value="4">4</option>
<option value="5">5</option>
</select>
</div>
<div class="input-group">
<div class="input-group-prepend">
<textarea name="review" class="textarea" placeholder="Comment Here"></textarea>
</div>
<button class="btn" type="button" name="button">Post</button>
</div>
</form>
{% else %}
<h5>You've already reviewed this book.</h5>
<hr>
<h2 style="text-align: center; margin: auto;">You rated this book <span class="badge badge-pill badge-warning">{{ rating }}/5</span></h2>
{% endif %}
<div id="userReviews">
{% if review_count > 0 %}
<div class="list-group">
<div class="">
<h5>{{ review_count }} users reviewed this book, with an average rating of {{ average_score }}/5</h5>
</div>
{% else %}
<hr>
<h6 class="text-muted" style="text-align: center;">No reviews for this book yet.</h6>
{% endif %}
<p>{{review['review']}}</p>
<p>{{review['rating']}}</p>
</div>
{% endfor %}
{% else %}
<div>
<p>No reviews.</p>
</div>
</div>
{% for user_review in reviews %}
<ul class="list-unstyled">
<li class="media">
<div class="media-body">
<h5 class="mt-0 mb-1">
{{ user_review.username }} <span class="badge badge-pill badge-warning">{{ user_review.review_rating }}/5</span>
</h5>
{{ user_review.review_comment }}
</div>
</li>
</ul>
<hr>
{% endfor %}
{% endblock %}
this is search.html:
<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title>search</title>
<link rel="stylesheet" href="stylesheet.css">
</head>
<body>
<h1>welcome</h1>
<h2>Search Books</h2>
<div class="md-form mt0">
<form class="" action="application.py" method="post">
<i class="fa fa-search" aria-hidden="true"></i>
<input type="text"placeholder="ISBN" name="isbn">
<input type="text"placeholder="Title" name="title">
<input type="text"placeholder="Author" name="author">
<input type="text"placeholder="Year" name="year">
<button class="btn btn-primary" type="submit">Search</button>
</form>
</div>
<div class="md-form mt0">
<form class="" action="application.py" method="POST">
{% for book in books %}
<ul>
<li><a href="{{url_for('book', book_id=book.id)}}">{{ book }}</a></li>
</ul>
{% endfor %}
</form>
</div>
</body>
</html>
book method:
app.route("/book/<string:isbns>/", methods=["POST", "GET"])
@login_required
def book(isbns):
#read API key from goodreads.
key = os.getenv("GOODREADS_KEY")
#search book_id using the isbn number.
res = db.execute("SELECT * FROM books WHERE isbn = :isbn", {"isbn": isbn}).fetchone()
#import api from Goodreads.com
r = requests.get("https://www.goodreads.com/book/review_counts.json", params={"key": key, "isbns": isbn})
if r.status_code != 200:
raise ValueError
reviews_count=r.json()["books"][0]["reviews_count"]
average_rating=r.json()["books"][0]["average_rating"]
if request.method == "POST":
username = session.get("username")
review = request.form.get("comment")
rating = request.form.get("rating")
date = datetime.now()
#get user_id to get # REVIEW
user_id = db.execute("SELECT id FROM users WHERE username = :username",{"username":username}).fetchone()[0]
query = "INSERT INTO reviews (user_id, username, review, rating, date)\
VALUES (:user_id, :username, :review, :rating, :date)"
db.execute(, {"user_id": user_id, "date":date, "review":review, "rating":rating, "username":username})
db.commit()
return render_template("book.html", reviews_count = reviews_count, average_rating = average_rating)
search method:
@app.route("/search", methods=["GET"])
@login_required
def search():
#check if the book id is valid.
if not request.args.get("book"):
return render_template("error.html", message="Invalid book id")
#Searh input query.
query = "%" + request.args.get("book") + "%"
#convert query to all caps.
query = query.title()
sql_string = "SELECT isbn, title, author, year FROM books WHERE isbn LIKE :query OR title LIKE :query OR author LIKE :query"
result = db.execute(sql_string, {"query": query})
#in case book is not found.
if result.rowcount == 0:
return render_template("error.html", message="Book Not Found!")
books = result.fetchall()
return render_template("results.html", books=books)
new Error:

lielements, it should send a GET request to the book route with the query stringbook_id=_someBookId_That's not what the image shows, and i cannot explain it. Perhaps you need to spend more time with browser tools and/or flask log?