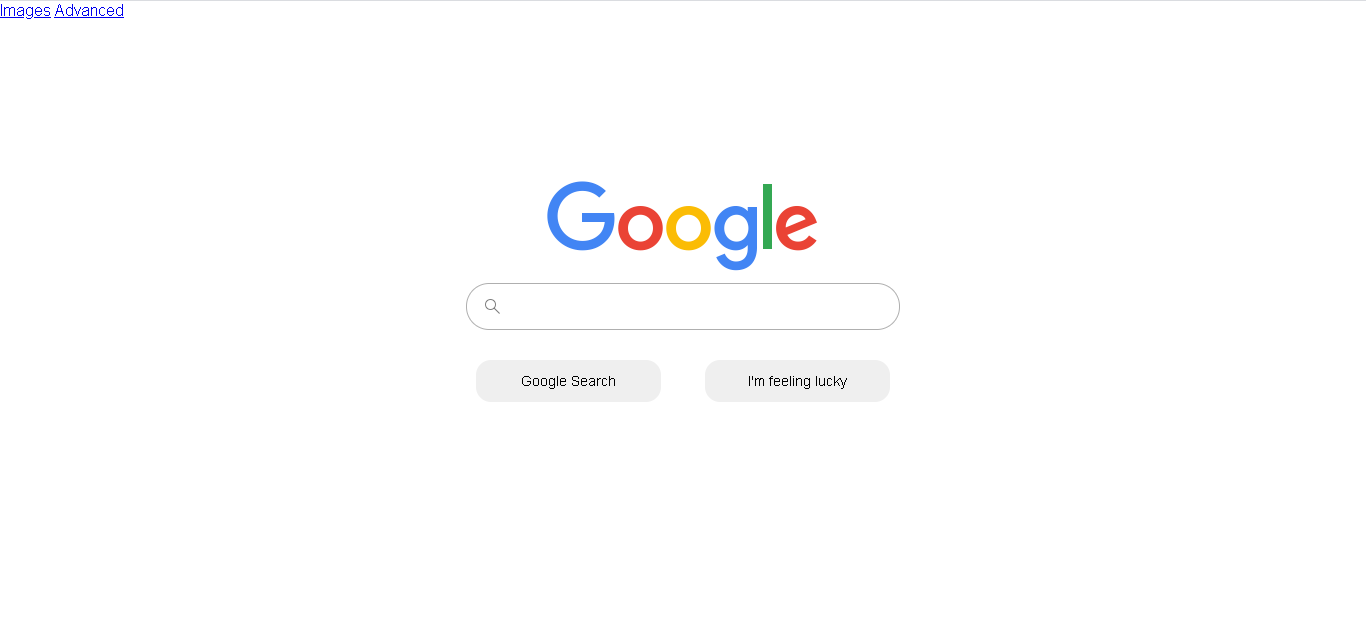
In the work of search, I wanted to deal with the header links (Image Search and Advanced Search links) not aligning to the right.
As I looked into my CSS file, everything works properly except text-align. The way how I implemented the styles is not by SCSS, as I didn't want to risk downloading more programs.
My culprits in this situation is merging components from .header and .header-links, though I can't really find the reason why it won't align properly.
.header, .header-links, .header-advanced-logo, .header-advanced {
display: flex;
align-items: center;
}
.header a, .header-links a, .header-advanced-logo a, .header-advanced a {
color: black;
padding: 10px;
text-decoration: none;
}
Now you might say "But Mark, what about align-items? It shows putting it in the center.". Yeah, no. Let's try running the HTML file:
It doesn't really align the links to the center (as from the CSS code), and even trying to implement text-align to them won't affect their alignments.
So how can I trick/fix the program from its misalignment? Just in case if so, is it OK to let the links be for submssion?
EDIT: As it turns out, text-align nor float doesn't affect links.
I wrote a test file to style links and it seems like nothing actually happens.
The result is:
And the code is:
<!DOCTYPE html>
<html>
<head>
<title>Test</title>
<style>
a {
text-align: right;
text-decoration: none;
}
</style>
</head>
<body>
<a href="https://www.google.com/">Google</a>
</body>
</html>
Yeah.