I've got a couple issues adding my own buy/sell buttons to the index page.
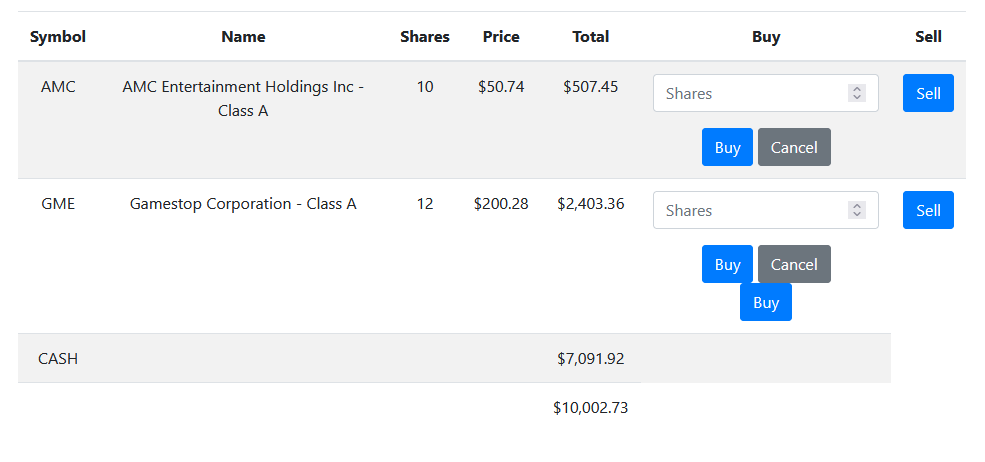
First, each "Buy" or "Sell" buttons opens up the form for all of the table rows. How can I modify these buttons to be row specific?
<tbody>
{% for stocks in portfolio %}
<tr>
<td>{{ stocks.symbol | upper }}</td>
<td>{{ stocks.name }}</td>
<td>{{ stocks.shares }}</td>
<td>{{ stocks.price | usd }}</td>
<td>{{ stocks.total | usd }}</td>
<td>
<div class="form-popup-buy">
<form action="/buy" method="post">
<div name="symbol" value="{{ stocks.symbol | upper }}" type="text"></div>
<div class="form-group">
<input class="form-control" name="shares" placeholder="Shares" type="number">
</div>
<button class="btn btn-primary" type="submit">Buy</button>
<button class="btn btn-secondary" id="close_buy">Cancel</button>
</form>
</div>
<button class="btn btn-primary" id="show_buy">Buy</button>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.0/jquery.min.js"></script>
<script>
$('#show_buy').on('click', function () {
$('.form-popup-buy').show();
$('.form-popup-sell').hide();
$('#show_sell').show();
$(this).hide();
})
$('#close_buy').on('click', function () {
$('.form-popup-buy').hide();
$('#show_buy').show();
})
</script>
</td>
<td>
<div class="form-popup-sell">
<form action="/sell" method="post">
<div class="form-group" name="symbol" value="{{ stocks.symbol | upper }}"></div>
<div class="form-group">
<input class="form-control" name="shares" placeholder="Shares" type="number">
</div>
<button class="btn btn-primary" type="submit">Sell</button>
<button class="btn btn-secondary" id="close_buy">Cancel</button>
</form>
</div>
<button class="btn btn-primary" id="show_sell">Sell</button>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.0/jquery.min.js"></script>
<script>
$('#show_sell').on('click', function () {
$('.form-popup-sell').show();
$('.form-popup-buy').hide();
$('#show_buy').show();
$(this).hide();
})
$('#close_sell').on('click', function () {
$('.form-popup-sell').hide();
$('#show_sell').show();
})
</script>
</td>
</tr>
{% endfor %}
<tr>
<td>CASH</td>
<td></td>
<td></td>
<td></td>
<td>{{ cash | usd }}</td>
<td></td>
</tr>
</tbody>
Second, there seems to be an issue passing along the {{stocks.symbol}} value into both the "/buy" and "/sell" functions. Do I need to modify the value="" attribute in my HTML form?
Traceback (most recent call last):
File "/usr/local/lib/python3.9/site-packages/flask/app.py", line 2447, in wsgi_app
response = self.full_dispatch_request()
File "/usr/local/lib/python3.9/site-packages/flask/app.py", line 1952, in full_dispatch_request
rv = self.handle_user_exception(e)
File "/usr/local/lib/python3.9/site-packages/flask/app.py", line 1821, in handle_user_exception
reraise(exc_type, exc_value, tb)
File "/usr/local/lib/python3.9/site-packages/flask/_compat.py", line 39, in reraise
raise value
File "/usr/local/lib/python3.9/site-packages/flask/app.py", line 1950, in full_dispatch_request
rv = self.dispatch_request()
File "/usr/local/lib/python3.9/site-packages/flask/app.py", line 1936, in dispatch_request
return self.view_functions[rule.endpoint](**req.view_args)
File "/home/ubuntu/pset9/finance/helpers.py", line 34, in decorated_function
return f(*args, **kwargs)
File "/home/ubuntu/pset9/finance/application.py", line 85, in buy
stock = lookup(request.form.get("symbol"))
File "/home/ubuntu/pset9/finance/helpers.py", line 44, in lookup
url = f"https://cloud.iexapis.com/stable/stock/{urllib.parse.quote_plus(symbol)}/quote?token={api_key}"
File "/usr/local/lib/python3.9/urllib/parse.py", line 869, in quote_plus
string = quote(string, safe + space, encoding, errors)
File "/usr/local/lib/python3.9/urllib/parse.py", line 853, in quote
return quote_from_bytes(string, safe)
File "/usr/local/lib/python3.9/urllib/parse.py", line 878, in quote_from_bytes
raise TypeError("quote_from_bytes() expected bytes")
TypeError: quote_from_bytes() expected bytes
INFO: 192.168.35.200 - - [02/Jul/2021 17:27:40] "POST /buy HTTP/1.0" 500 -
INFO: 192.168.35.200 - - [02/Jul/2021 17:27:40] "GET /static/styles.css HTTP/1.0" 200 -
INFO: 192.168.35.200 - - [02/Jul/2021 17:27:40] "GET /static/favicon.ico HTTP/1.0" 200 -
Thanks for your help!