I'm currently working on the commerce project for CS50W. I'm working on the page to create a listing and i've set up my form. However for some reason the code I'm using to display the category is making the submit button disappear. I've verified that if I remove the code for the category specifically the button is present. Do you see anything that is wrong with my code that may be the problem?
{% extends "auctions/layout.html" %}
{% block body %}
<h2>Create New Listing</h2>
<form action="{% url 'create_listing' %}" method="POST">
{% csrf_token %}
<div class="form-group">
<label for="title">Title</label>
<input type="text" name="title" class"form-control" id="title" placeholder="Enter Title">
</div>
<div class="form-group">
<label for="description">Description</label>
<input type="text" name="description" class"form-control" id="description" placeholder="Enter Description">
</div>
<div class="form-group">
<label for="price">Price</label>
<input type="number" name="price" class"form-control" id="price" placeholder="Enter Price">
</div>
<div class="form-group">
<label for="imageurl">Image URL</label>
<input type="text" name="imageurl" class"form-control" id="imageurl" placeholder="Enter Image URL">
</div>
<div class="form-group">
<label for="category">Choose a category:</label>
<select name="category" id="category">
{% for cat in categories %}
<option>{{ cat }}</option>
{% endfor %}
</div>
<button type="submit" class="btn btn-primary">Create New Listing</button>
</form>
{% endblock %}
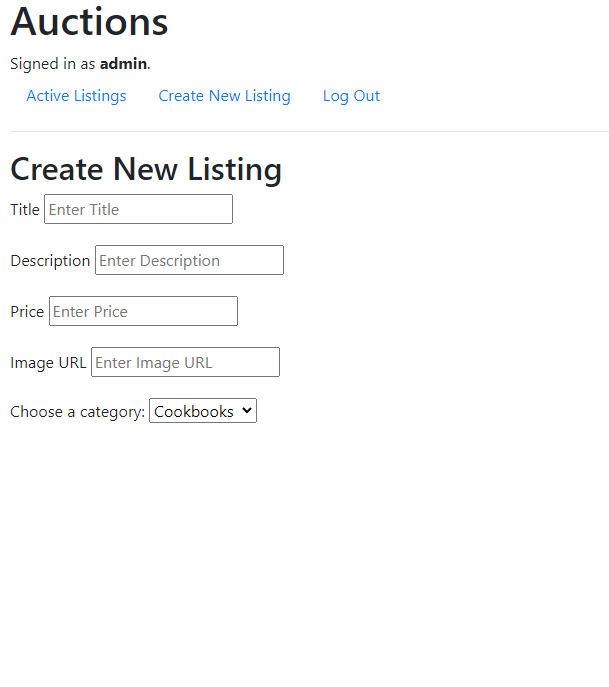
Page render: