For my final project I'm creating a google map web app - building from what we learned in Pset8.
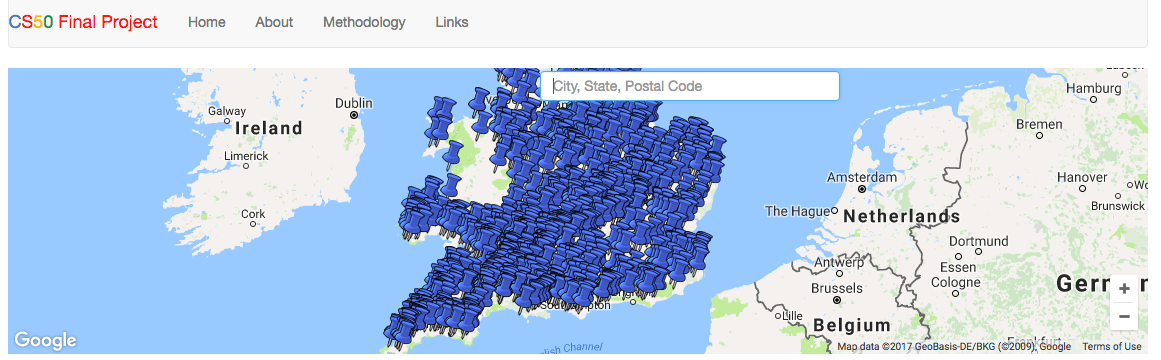
I've got over 1,000 locations to add to my map - which looks pretty crowded, as you can see:
I'm trying to use google map's own markercluster library - see: https://developers.google.com/maps/documentation/javascript/marker-clustering?utm_source=welovemapsdevelopers&utm_campaign=mdr-screencast
I've downloaded google's markercluster.js file, and the .png files for the cluster icons, to my local directory.
However, I can't get it to work. When I add in the very simple code suggested by google's documentation:
// Add a marker clusterer to manage the markers.
var markerCluster = new MarkerClusterer(map, markers,
{imagePath:[ADD IMAGE PATH HERE]});
I get the following warning from the Cloud9IDE: "'markerCluster' is defined but never used" - and no clustering happens on my map.
I'd really appreciate any hints on how to fix this. Many thanks in advance for your help.
My code is as follows:
scripts.js:
// Google Map
var map;
// markers for map
var markers = [];
// info window
var info = new google.maps.InfoWindow();
// execute when the DOM is fully loaded
$(function() {
// styles for map
// https://developers.google.com/maps/documentation/javascript/styling
var styles = [
// hide Google's labels
{
featureType: "all",
elementType: "labels",
stylers: [
{visibility: "on"}
]
},
// hide roads
{
featureType: "road",
elementType: "geometry",
stylers: [
{visibility: "off"}
]
}
];
// options for map
//https://developers.google.com/maps/documentation/javascript/reference#MapOptions
var options = {
center: {lat: 52.066289, lng: -1.34051652}, // Banbury, England - roughly in the middle of the country W-E, and a bit S
// Looked like a good place centre the map, just from a visual perspective!
disableDefaultUI: true,
mapTypeId: google.maps.MapTypeId.ROADMAP,
maxZoom: 14,
panControl: true,
styles: styles,
zoom: 6,
zoomControl: true
};
// get DOM node in which map will be instantiated
var canvas = $("#map-canvas").get(0);
// instantiate map
map = new google.maps.Map(canvas, options);
// configure UI once Google Map is idle (i.e., loaded)
google.maps.event.addListenerOnce(map, "idle", configure);
});
/**
* Adds marker for place to map.
*/
function addMarker(place)
{
// create marker and add to globally-declared array called "markers"
var LatLng = {lat: place.Lat, lng: place.Long};
var name = place.Site_Name + ", " + place.County;
var markerIcon = 'http://maps.google.com/mapfiles/ms/micons/blue-pushpin.png';
var marker = new google.maps.Marker({
position: LatLng,
map: map,
icon: markerIcon,
title: name
});
markers.push(marker);
var markerCluster = new MarkerClusterer(map, markers, {imagePath: '/markers/m'}); //NOTE THIS IS WHERE I SEE THE WARNING "'markerCluster' is defined but never used"
//Bunch of other javascript to create an info window for each marker and populate it, what to do to update the map when it's dragged and so on.
//Note - addMarker() gets called when the map is configured and every time it is updated (i.e. zoomed, dragged etc.)
index.html:
% extends "layout.html" %}
{% block title %}
Solar Map
{% endblock %}
{% block main %}
<!-- fill viewport -->
<div class="container-fluid">
<!-- https://developers.google.com/maps/documentation/javascript/tutorial -->
<div id="map-canvas"></div>
<!-- http://getbootstrap.com/css/#forms -->
<form id="form">
<div class="form-group">
<label class="sr-only" for="q">City, County, Postal Code</label>
<input class="form-control" id="q" placeholder="City, County, Postal Code" type="text"/>
</div>
</form>
</div>
{% endblock %}
layout.html:
<head>
<!-- https://developer.mozilla.org/en-US/docs/Web/HTML/Element/meta -->
<meta charset="utf-8"/>
<meta content="initial-scale=1, width=device-width" name="viewport"/>
<!-- documentation at http://getbootstrap.com/, alternative themes at https://www.bootstrapcdn.com/bootswatch/ -->
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet"/>
<!-- app's own CSS -->
<link href="{{ url_for('static', filename='styles.css') }}" rel="stylesheet"/>
<!-- https://developers.google.com/maps/documentation/javascript/ -->
<script src="https://maps.googleapis.com/maps/api/js?key={{ key | urlencode }}&v=3.exp"></script>
<!-- https://developers.google.com/maps/documentation/javascript/marker-clustering -->
<script src="/cluster/markerclusterer.js" type="text/javascript"></script>
<!-- http://jquery.com/ -->
<script src="https://code.jquery.com/jquery-latest.min.js"></script>
<!-- http://getbootstrap.com/ -->
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
<!-- https://github.com/corejavascript/typeahead.js/blob/master/doc/jquery_typeahead.md -->
<script src="https://cdn.rawgit.com/corejavascript/typeahead.js/master/dist/typeahead.jquery.js"></script>
<!-- http://handlebarsjs.com/ -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/handlebars.js/4.0.5/handlebars.min.js"></script>
<!-- http://stewartjpark.com/Flask-JSGlue/ -->
{{ JSGlue.include() }}
<!-- app's own JavaScript -->
<script src="{{ url_for('static', filename='scripts.js') }}"></script>
<title>CS50 Final Project: UK Solar Map: {% block title %}{% endblock %}</title>
</head>
<body>
<div class="container">
<nav class="navbar navbar-default">
<div class="container-fluid">
<div class="navbar-header">
<button aria-expanded="false" class="navbar-toggle collapsed" data-target="#navbar" data-toggle="collapse" type="button">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="{{ url_for('index') }}"><span class="blue">C</span><span class="red">S</span><span class="yellow">5</span><span class="green">0</span> <span class="red">Final Project</span></a>
</div>
<div class="collapse navbar-collapse" id="navbar">
<ul class="nav navbar-nav">
<li><a href="{{ url_for('index') }}">Home</a></li>
<li><a href="{{ url_for('about') }}">About</a></li>
<li><a href="{{ url_for('methodology') }}">Methodology</a></li>
<li><a href="{{ url_for('links') }}">Links</a></li>
</ul>
</div>
</div>
</nav>
<main>
{% block main %}{% endblock %}
</main>
</div>
</body>

addMarkeris called in aplaceloop. Have you tried instantiating oneMarkerClustererafter the loop is finished (instead of a new object every time a marker is added to the array)? Or, on second review, ismarkers.push(marker)outside the function?