For my final project, I am accessing an API, and I want to display data from that API in a web-page (the API provides data on forecast electricity generation from solar PV in the UK, it's provided by Sheffield University, hence the names).
I've written a python function that accesses the API, and I pass this to javascript using a $.getJSON(Flask.url_for... call. I've tested the python script and it's working - i.e. getting the right data. And I've used some console logging in javascript to check that the $.getJSON... call is working - and it is. However, I'm unable to pass the data to HTML.
Here's my javascript code:
/**
* Call sheffield function from sheffield_pv.py to add content to 'sheffield_div'
*/
$(document).ready(function sheffield(){
var contents = ''; // instantiate an empty string to hold the contents to be sent back to html
contents += '<p>Forecast generation for next hour [';
var success = "SHEFFIELD SUCCESS"; // text string to log to console on successful operation
$.getJSON(Flask.url_for("sheffield")).done(function(sheffield, textStatus, jqXHR) {
contents += sheffield.generation_MW;
console.log(sheffield.generation_MW);
console.log(success);
})
.fail(function(jqXHR, textStatus, errorThrown) {
//log error to browser's console
console.log(errorThrown.toString());
});
contents += '] MW</p>';
contents += '<p>THIS TEXT ADDED FROM JAVASCRIPT IN SHEFFIELD.JS</p>'; // Temp to check if this script is working
document.getElementById('sheffield_test_div').innerHTML += contents; //'sheffield_div' is the div id for the div in html
});
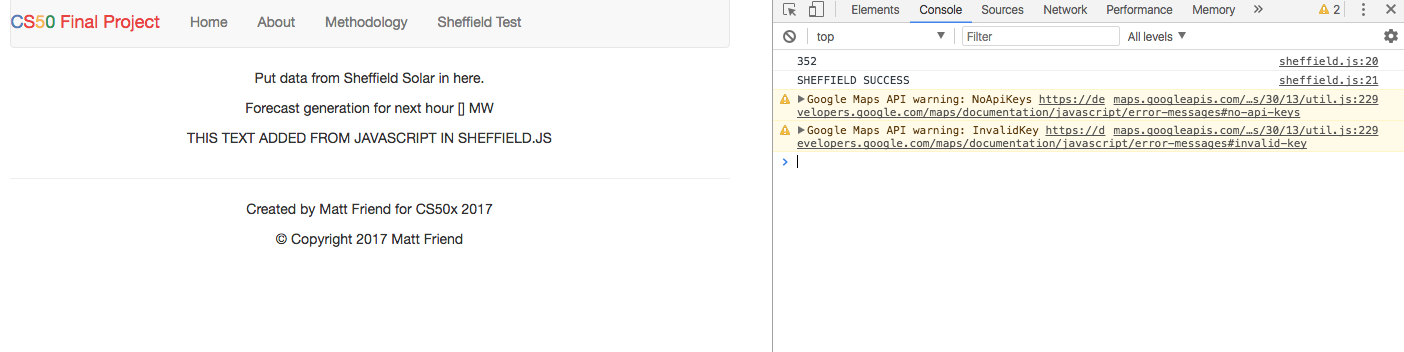
You can see the output from the attached screenshot:
On the left you can see the square brackets - which should have the data from sheffield.generation_MW inserted.
On the right you can see Chrome's inspector window - showing no errors and in fact logging that the $.getJSON(... call has been completed with both my "success" message and the current figure for sheffield.generation_MW (352).
So, what's going on? I've done (a lot!) of reading around on this and I think the problem is due to asynchronicity in javascript. As I understand it, the $.getJSON(... call runs asynchronously, and while it's waiting for that to complete, javascript completes the rest of the code. That means that my variable contents is updated, and this gets passed to the sheffield_test.div and displayed. This div is never updated when the $.getJSON(... call completes. So the return from this call just gets logged in javascript's console, and nothing is done with it.
My question is - how do I fix this?
Thanks, Matt